朋友於 2018 年就去上了 91 老師的課,不斷的大推極速開發與 TDD,當時想說一堂課一兩萬也太驚人,後來朋友直接現場 Demo,就此打破我的世界觀,沒有想到寫程式可以流暢成這種地步,報名幾次都沒有搶到票,最後報到 2021/01 的課程,如果想要報名,記得要再開放第一天就搶票喔!
絕對物超所值
經過四週的練習,目前 Tennis Kata 使用 WebStorm + ES6 開發,可以在 15 分鐘完成,跟那些壓在10分鐘以內的神人同學相比還差很遠,但想說還是可以用自己的角度分享練習的過程
前情提要
91 部落格【極速開發+】 中明確提到
我認同「時間不夠」是個問題,然而卻很少人去改善或解決這個問題。這門課,將讓各位學到,如何建立自我刻意練習的模型,將所有工具的整合起來發揮最大綜效,透過正確的開發方式與順序,讓你寫代碼時能行雲流水,並且兼顧設計、品質與生產力。
一開始聽朋友分享,會覺得熟悉工具使用好像很 low,身為工程師應該更專注於演算法、架構層面,但殊不知自己一天的工作時間都浪費在無謂的鍵盤按鍵與滑鼠移動
上課的第一個課程是,兩兩一組,一人寫 Tennis Kata,另一個人紀錄寫程式的人浪費多少無謂的方向鍵,或是在怎樣的場景使用滑鼠,這無關乎熟不熟悉 Tennis Kata,而是對於寫程式這項技藝是否簡潔到沒有多餘的動作
在寫測試案例,我們是否每次都要重新打
| |
我們眼睛盯著程式碼第 100 行的 name 這個詞,是否能夠很精準又快速跳到單字上,並重新命名為 firstName 然後套用到所有的引用上?
上完課最震撼的是,自己從沒有抽絲剝繭「寫程式」這件事,而明明有好的工具 / 好的方法,為什麼不用呢?!
如何練習
上完課 91 笑著說,每天只練 30 分鐘就好,因為多練也可能是重複錯誤的動作,遵守老師的吩咐,我固定每天早上練習 30 分鐘,雖然有時候會超過,但盡量不要讓自己練習到心煩,避免容易中斷習慣
第一週練習
第一週算是最痛苦,但好在也是剛上完課能量最強的時候,focus 在 tune IDE 上,從原本的 VSCode 轉移至 Webstorm 的陣痛期,主要調整
- Nodejs 環境設定:因為想要 ESM 所以要打開設定參數 (Nodejs v14 以前)
- 排版:幫忙補上;等 / 去除多餘的斷行 / 換字體等等
- 調整 .ideavimrm
這部分很花時間,但很建議自己掃過整個檔案,把多餘的指令移除,並確保自己大概知道每個指令的含義,尤其是 zr 系列
| |
像是用 Mac 開發,要使用 F1~F12 都很痛苦,我就去查 :actionlist 找出 idealvim 支援的 action,或是查這一分 IdeaVim actionlist
雖然設定 keymap 也可以,但想說能夠用一套就全部用一套,所以切換檔案我也重新綁過
第一週只做到 tune ide,並練習到 ’thirty love’,並熟悉 zr 系列的快捷鍵
第二週
接下來挑戰寫完整個 tennis,速度大概在 22~25 分鐘,每天固定先看一次老師的影片,注意自己很卡的地方老師怎麼寫,例如補 ’this.’ / 補 ; 補 , 等等,慢慢修掉一些壞習慣,盡可能每次練習只專注在三個點上面,也慢慢更熟悉使用 j / k / w / b 移動,時時提醒自己想不出來也不可以自暴自棄用方向鍵跟滑鼠,停下來看老師的影片
第三週
自己練習速度卡在 22 分鐘上下,發現是後半段太不熟練,決定專攻後半段,用 git 保存進度,每天 reset 反覆練習,一樣是先看老師的影片配早餐,接著用便條紙寫下要改進的三個點,如果遇到自己很卡的地方,直接修改 .ideavimrc
這一週速度的進步來自
更多採用 Acejump
一開始下意識都是用 j/k/w/b 去移動,開始有意識練習用 Acejump,這邊也很感謝同梯同學在群組中不斷討論最佳寫法- 練習
vim surround優化 Math.abs 編寫
可以參考這份 gist vim-surround使用指南.MD,如果要針對已選取的部分要用S加上對稱符號 - 取消 Webstorm 抽參數時補上預設
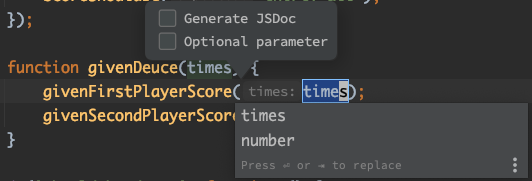
假設以下要把 “joey” 抽成參數,我的預設會是帶入預設值,這樣會讓原本在初始化 Tennis 時不會自動補上 new Tennis(“joey”)
| |
在抽參數時會有小提示,記得要點掉
另一個練習是檔案目錄操作,例如說多建一個 folder / 把檔案移動過去 / 刪除檔案這些,原本 Tennis 沒有練到這部分,但實務上這些動作很需要,就有花額外的時間練習
第四週練習
從原本 22 分鐘進步到 19 分,開始用段落切割,一邊放老師的影片一邊放自己的影片,找出為什麼自己會落後的地方
老師的時間大概是
- (1:54) fifteen love
- (4:16) thirty love
- (8:00) love thirty
- (9:24) deuce
- (13:24) done
觀察後有幾個自己容易忘記的快捷鍵
- 選取抽方法,可以用 z( / z{ 快速抽取,對比 vi( 快上一點
- 刪除含單引號的變數
工作上用得到嗎?
練習看起來很理想,但實務上有用嗎?
這也是在練習過程不斷思考的,雖然果斷也把工作機轉成 Webstrom + idealvim,新專案編寫自然沒太大問題,但是舊專案使用上就卡卡的,主要是以前的 js 寫法比較亂,ide 很難自動辨別,加上一個檔案程式碼上千行,花最多的時間不是在於修改而是查詢,通常是使用 ,m 去看 file structure,接下來就是用滑鼠滾滾滾看 Code
老師也有在上課提到,滑鼠也不是不好,在查詢時滑鼠滾動還是很方便,不用太拘泥
總之目前工作使用上還沒有到很順,會少量用一些快捷鍵如抽方法 / 抽參數,但是還沒有辦法流暢的使用組合技